The Feedback Widget
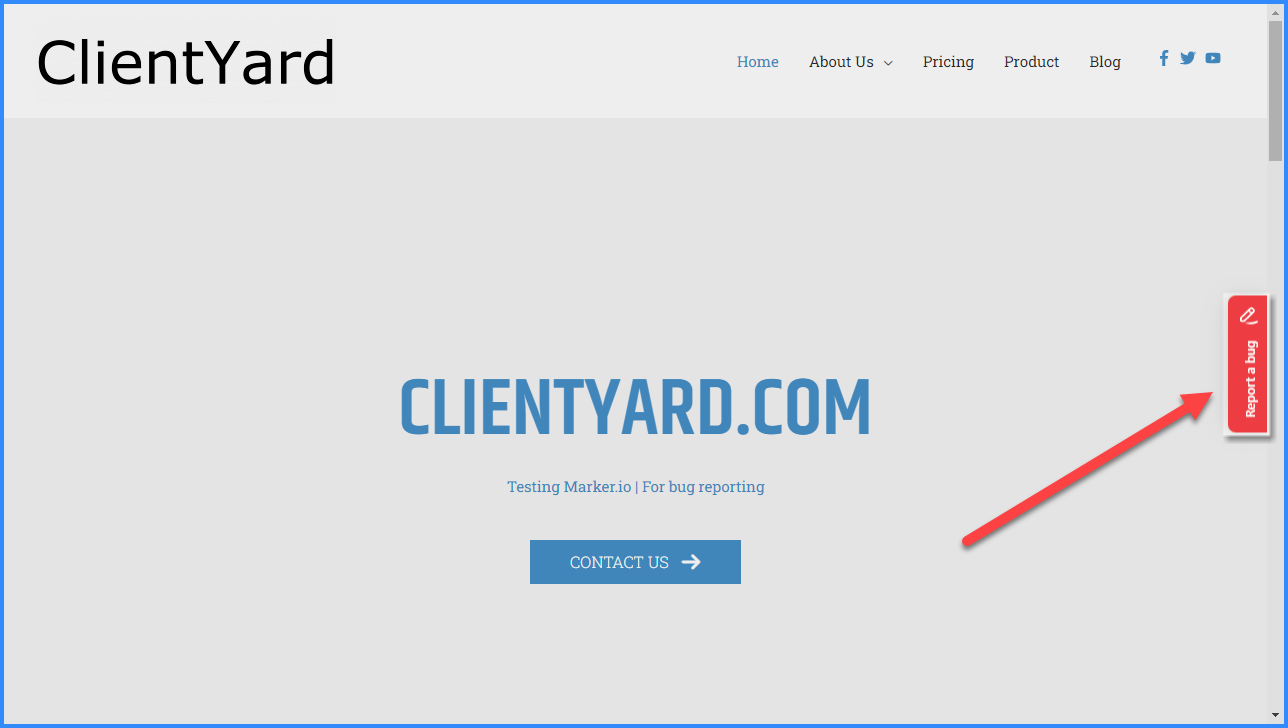
The Marker.io feedback widget, which may vary in design based on your team’s preferences, is typically a button on your website. To initiate the feedback process:
- Click on the widget.
- A screenshot of the current webpage, accompanied by a feedback form, will appear.
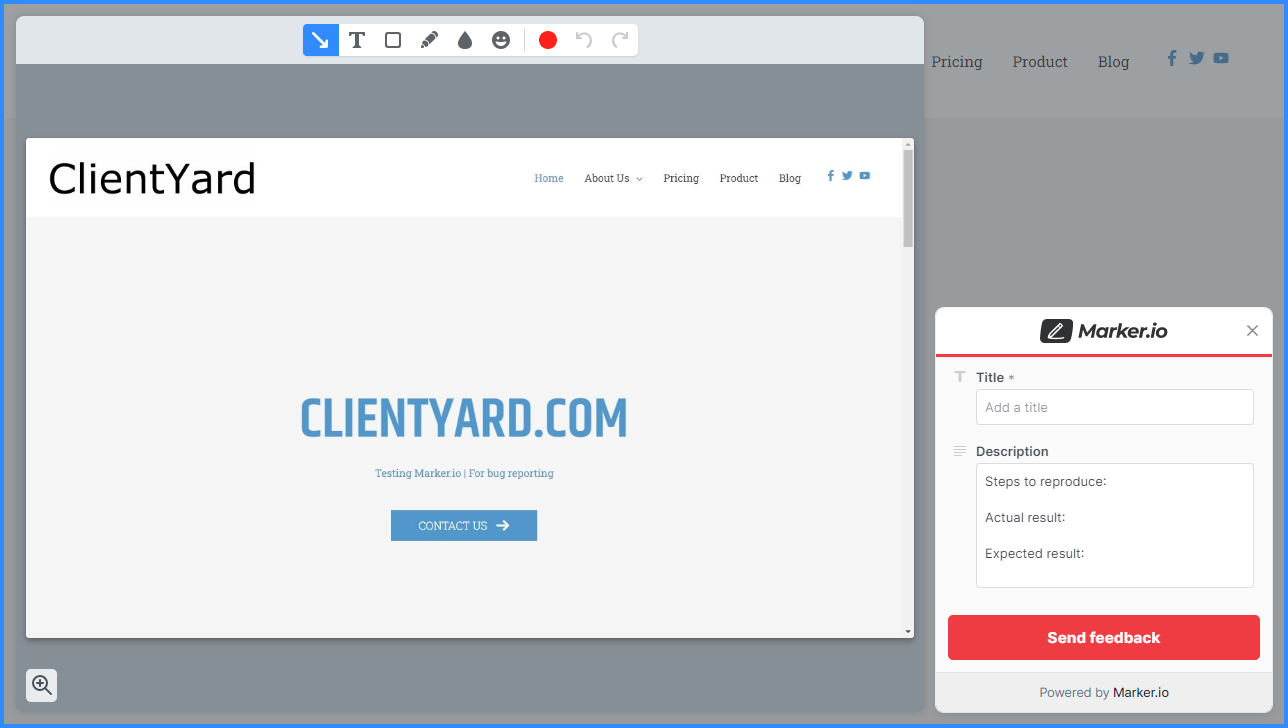
How to Submit Feedback
- If you spot an issue (e.g., a malfunctioning button), activate the feedback widget.
- On the left, you’ll see a screenshot of the page. On the right, there’s a feedback form which may vary in detail based on your team’s configuration.
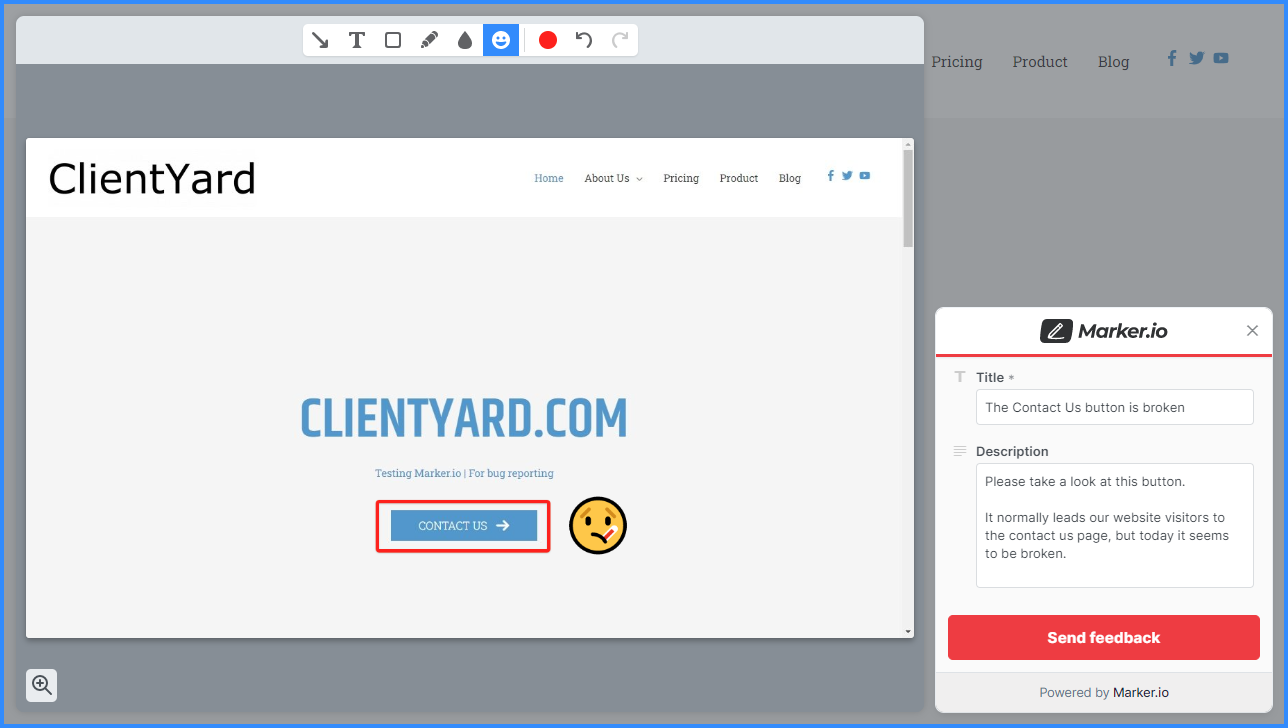
- Use the annotation tools at the top to highlight the issue on the screenshot.
- Complete the feedback form with relevant details.
- Click “Send Feedback.”

You may be asked to provide your name and email so our team can contact you with updates. Your browser will save this information for future submissions.

Automatically Captured Information
When you submit feedback, Marker.io automatically captures some technical details, including:
- Browser version
- Operating System
- URL of the web page
- Console logs
Email Notifications
You may receive email notifications, including:
- When our team receives your feedback
- When someone comments on any feedback you’ve reported or commented on
- When our team closes/resolves the feedback
Within each email you receive, you will see a link to open the feedback page.
The Feedback Page
You can access the Feedback page by clicking on any of the links in the email notifications from above. On this page, you can:
- View and add comments
- Upload additional files
- View the status of the feedback

Feedback Submission Guidelines
How to Submit Great Feedback
Submitting great feedback through Marker.io ensures we receive your changes and are able to fulfill your vision
We’re super excited you’re here, because it means you’re ready to dive into our fabulous visual feedback tool. This handy dandy application is designed to make your life easier by streamlining the feedback process. But, as with any superpower, it comes with great responsibility.
Giving feedback, good feedback, is key to making things shine. So let’s jump in and look at what makes for a glorious piece of feedback, and what, well… doesn’t. 🙃
The Two Questions
Whenever submitting feedback, try to answer these 2 questions every time.
“What’s wrong?”
“What did you expect?”
✅Great Feedback is…
Clear
- Be Specific: Instead of saying, “I don’t like this color,” try, “The blue color used in the background is a bit too bright. Could we try a softer shade such as #89CFF0.”
- Use Visuals: A picture is worth a thousand words. Use the markup tools to draw, point, or highlight the exact area you are referring to. For example, circle the specific section of an image you are referring to and annotate it with your comment.
- Explain Why: Saying “This font doesn’t work” is less helpful than “This font is difficult to read because it is too small and the cursive style doesn’t fit with our brand aesthetic.”
- Be Consistent: Whenever possible – try to remain consistent in your feedback submissions consistent. Check out our tips for larger teams below.
Communicative
- Be Constructive: Pointing out a problem is only half the battle. Suggesting a solution is key. For instance, “The logo seems a bit pixelated. Could we use a higher resolution image or perhaps vectorize the logo?”
- Ask Questions: If you’re unsure about a design choice, ask about it. E.g., “I noticed we used a different color scheme here. Was there a particular reason for that change?”
Human
- Be Concise: Resist the urge to put multiple complex requests in one use of the feedback widget. Spacing out your requests over multiple feedback submissions makes it easier for our team to follow and track. Try to keep to make sure the target of your edit can be seen in your screenshot. Grouping simple items, such as marking up multiple typos in a paragraph, is perfect.
- Be Flexible: Sometimes, there are limitations that might not be apparent. Be willing to adapt your feedback or expectations if necessary.
❌Bad Feedback is…
Vague
- Generic Statements: Avoid broad, unhelpful statements like “It doesn’t look right” or “I don’t like it” without explaining why.
- Incomplete Feedback: Pointing out a problem without giving any suggestion on how to fix it, e.g., “The text is not aligned” without specifying which part or suggesting an alignment.
- Overloading with Information: Bombarding with too much feedback all at once can be overwhelming. Try to prioritize your feedback and focus on the most important points first.
Negative
- Being Harsh: Avoid using negative language or being overly critical without providing constructive feedback, e.g., “This design is terrible.”
- Forgets the Humans: Remember, there is a real human on the other side of each piece of feedback submitted. Keep the Good Vibes going and keep it professional.
Inconsistent
- Contradictory Feedback: Avoid giving feedback that contradicts itself, e.g., “Make the logo bigger” followed by “The logo is too dominant.”
- Changing Feedback: Continually changing feedback can be frustrating and counterproductive. Try to consolidate and finalize your feedback before sharing it.
Remember, the goal of feedback is to make the design better, not to tear it down. So keep it clear, keep it constructive, and let’s make something awesome together! 💪
Please remember that it is crucial to provide quality feedback. Multiple submissions that fall into the ‘Bad Feedback’ category may result in the tasks being marked as ‘Bad Feedback’ and closed out prematurely or the tool being temporarily disabled. We value your input and will make every attempt to connect with you to review your concerns. It’s important to ensure the feedback process is efficient and effective for all parties involved.
Thank you for your understanding and cooperation. We appreciate your efforts to make every project the best it can be!
Tips For Larger Teams
Working in a larger team brings its own set of challenges, especially when it comes to providing feedback. Usually we consider a ‘large team’ to consist of 4 or more feedback contributors.
When working with a larger team we recommend dividing up pages between different team members or submitting all feedback together as a team to avoid any duplicate issues.
To ensure the process runs smoothly and to prevent contradictory information, here are some strategies to consider:
Splitting Up the Review
- Divide and Conquer: Assign specific pages or sections of the project to different team members for review. This way, each person can focus on a particular area, reducing the chances of overlapping or contradictory feedback.
- Specialize: If team members have specific areas of expertise, assign sections accordingly. For example, have the team member with a keen eye for detail review the design aspects, while someone with strong copywriting skills reviews the text.
Designate A Feedback Coordinator
In some instances – we may require a feedback coordinator to be designated for larger teams or projects. This person will be responsible for reviewing feedback after its been submitted and approving it for implementation by our team. We want to make sure we are making your vision a reality while giving your team the ability to provide as much feedback as possible.
- Designate a Feedback Coordinator: Having one person responsible for collecting, reviewing, and consolidating all the feedback can be incredibly helpful. This person can serve as the Feedback Coordinator between the team and the designers or developers.
- Consolidate Feedback: The Feedback Coordinator should consolidate all the feedback received from the team into a single, organized document or feedback tool. This will help to identify and resolve any contradictory feedback before it is sent to the designers or developers.
- Approve Tasks for Implementation: The Feedback Coordinator should review and approve tasks for implementation. This adds an extra layer of quality control and ensures that the feedback is aligned with the project goals.
What Should I Look For?
The time for revisions is an exciting stage for any project! And while every project and request is unique, we’ve put together a few general items to watch when reviewing.
Priority Areas Highlighted by Your Project Manager
- Immediate Attention: Begin with reviewing any sections or elements specifically flagged by your project manager. These areas have been identified as either critical for your immediate feedback or needing specialized input based on your expertise and knowledge of your business.
Content Relevance and Accuracy
- Verify Information Accuracy: Ensure all text and multimedia content accurately represents your business, offerings, and values.
- Update Necessities: Identify any outdated information or components requiring modifications for the highest accuracy.
User Experience (UX) and Navigation
- Ease of Navigation: Experience the site as if you’re a first-time visitor. Can information be found easily and intuitively?
- Call-to-Action Clarity: Assess whether CTAs are compelling, clear, and drive the desired user actions.
Design and Aesthetics
- Visual Appeal: Confirm that the website’s design aligns with your brand identity, including color schemes, fonts, and overall visual style.
- Consistency: Look for consistent styling and formatting across all pages to ensure a cohesive appearance.